Filter overview
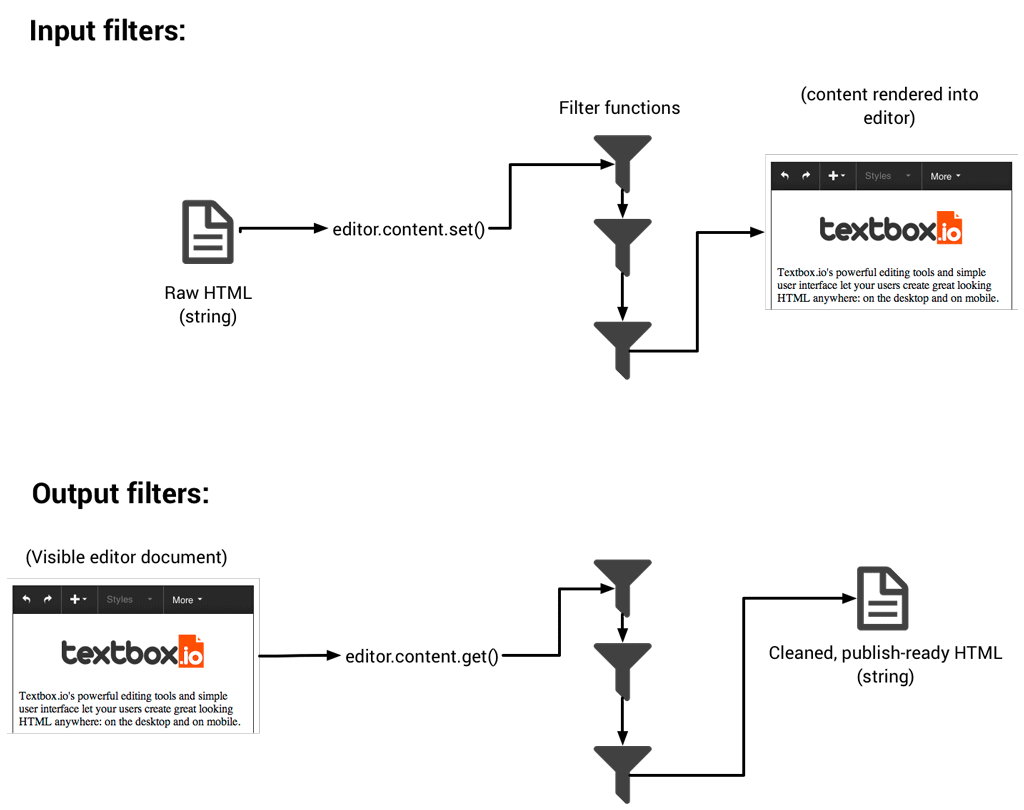
Filters are used by the editor to manipulate content as it is entered (via editor.content.set() or a paste event), or when content is requested from the editor (via editor.content.get()).
Such filters are used internally by the editor to perform meaningful functionality such as:
- Cleaning dirty HTML from Microsoft® Word when it is pasted
- Stripping unnecessary or undesirable CSS from input HTML
Filters come in 2 types:
- Input filters - manipulate raw content before it becomes visible in the editor. Such uses for an input filter may be to change or strip styling from input, or convert invisible elements into elements that are visible
- Output filters - executed before the editor returns content to the API (i.e. before
editor.content.get()returns a string). Output filters can be used to strip-out internal content created during the editing process (such as invisible marker elements, or other elements used for editing and annotation, but that are not necessarily desired in the final output)
Filters are added to editor instances at runtime.
Input filters vs. Output filters
Implementing filters: Predicate vs. Selector filters
The basic premise behind implementing a filter is to find elements in the source document that you wish to manipulate in some way. You can do this 2 ways in the Textbox.io API:
- Using a selector - Where your filter function is executed on all elements on the document matching the selector pattern you provide.
- Using a predicate function- Where you provide a match predicate function to determine which elements your filter function should be executed on. Your predicate function is passed every element in the source document. It should return
trueif you require the element to be processed by the filter function.
Example: Creating a selector input filter
In this example, we'll create an input filter that adds some custom CSS to every H1 element in the source document. Note how we use a selector string as the first argument.
Example: Creating a predicate input filter
Here's an example the same input filter, but rather than using a selector, a predicate function is to find the H1 elements:
Example: Output filter
In the example below, a filter has been implemented to strip any inline styling from p tags before editor.content.get() returns a value: