Textbox.io provides a number of API features enabling you to integrate it tightly with your application.
Basic Customizations
Configuration Object
The configuration object serves as the foundation to all customizations you can make in Textbox.io. This guide will show you what it is, and what you can configure.
Customizing the User Interface Colors
The colors of the Textbox.io user interface are completely customizable. Textbox.io is packaged with a simple theme builder tool that enables designers to customize the colors of the editor to suit their application.
Changing the Toolbar
You can choose which items appear on the toolbar as well as the order and grouping of toolbar items. Additionally, you can add your own custom items to the toolbar.
Using your Own Document Styles
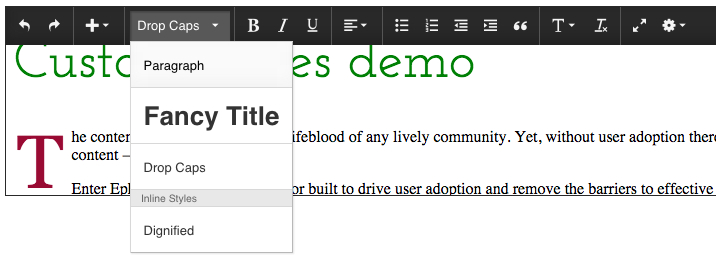
Textbox styles drop-down menu
Textbox.io can be configured to use custom stylesheets to more closely reflect the theme and styling of your web application's published content. Additionally, you can specify custom styles to appear in the editor's styles drop-down menu.
Advanced Customizations
Filtering Content
You can create custom code to manipulate pieces of the document as content is get and set in the editor. This enables you to build a number of unique features, such as showing invisible elements to the editor user, or removing styles from editor content "Just in Time" before they are published
The Filtering Content guide will show you how to get started on building your own filters.
Macros: Writing Content-Aware Code
Textbox.io's macro engine provides real-time pattern detection and manipulation of content by custom javascript functions, as the user types!
The macro guide will take you through an example macro to replace text as you write.
Creating Dynamic Content
This guide will show you how to create customizations that leverage both macros and filters to allow handling of dynamic content in the editor.