EditLive! supports the embedding of multimedia content using <object> tags. This section provides information on how the object tag support of EditLive! functions and how to configure object tags within EditLive!.
Object Tag Overview
EditLive! supports the embedding of any form of multimedia content via the <object> tag and associated <param> tags, provided that the relevant configuration information has been provided for the format. Multimedia objects can be inserted from local files that will be uploaded when the content from EditLive! is submitted using a HTTP Post. For more information on specifying how multimedia is uploaded to a server, see the HTTP Upload Support for Images and Objects article.
Object tags embedded within EditLive! are presented to the user as an icon within a resizable area. The icon can be seen below:
While most of the parameters and properties for the object type are configured via the EditLive! configuration file, the height, width and data attributes of the <object> tag must be specified by the user through the object insertion dialog. The height and width are used to provided the dimensions, if any, for the object, while the data attribute contains the URL for the location of the object source file.
To create an Insert Object menu item or toolbar button, the value InsertObject must be specified for the name attribute of either a <menuItem> or <toolbarButton> configuration file element. For more information on EditLive! for Java configuration files, see the Instantiating the Applet article. For more information on creating menu or toolbar items, see the Setting Menu and Toolbar Items and Menu and Toolbar Item List articles.
Configuration
Configuration information of object tags is provided via the <multimedia> element within an EditLive! configuration file. A separate <type> configuration file element must be provided for each object type to be used with EditLive!. Types are differentiated by their unique name attribute.
Example
The following example would allow users to insert AVI or WAV objects through the Insert Object dialog.
<editLive>
...
<mediaSettings>
...
<multimedia>
<types>
<type
name="AVI"
type="application/x-mplayer2"
extension="avi"
allowCustomParams="true" />
<type
name="WAV Audio"
type="application/x-mplayer2"
extension="wav"
allowCustomParams="true" />
</types>
</multimedia>
...
</mediaSettings>
...
</editLive>
<object> tags created in HTML can also have nested <param> tags to specify additional information. For example:
<html>
<body>
...
<object type="video/quicktime">
<param name="volume" value="10" />
</object>
...
</body>
</html>
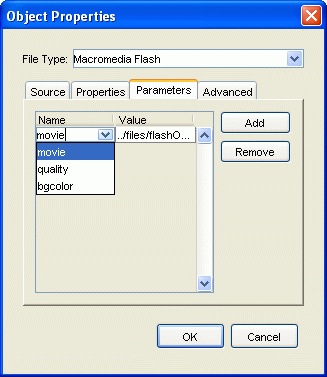
To allow users to specify <param> tags in the Insert Object dialog, each <type> element can have any number of nested <param> elements in the configuration file. The name attribute of this configuration file element will map to the name attribute of the generated HTML <param> tag. Through the Insert Object dialog the user can specify the value that will map to the value attribute of the generated HTML <param> tag.
Example
The following example shows how to allow users to specify an optional 3 <param> tags for an Adobe Flash <object> tag.
<editLive>
...
<mediaSettings>
...
<multimedia>
<types>
...
<type
name="Adobe Flash"
type="application/x-shockwave-flash"
extension="swf"
allowCustomParams="true"
urlParam="movie" >
<param name="movie" />
<param name="quality" />
<param name="bgcolor" />
</type>
...
</types>
</multimedia>
</mediaSettings>
...
</editLive>
Please see the <type> and <param> configuration file elements for more examples of specifying object tags to be used with the Insert Object dialog of EditLive!.
Object File Sources
Objects can be inserted either from the file system of the client machine.
In order for local files to be inserted as multimedia objects in EditLive! the file upload properties must be correctly configured. For more information on this, please see the article on HTTP Upload Support for Images and Objects.
See Also
- <multimedia> Configuration File Element
- <type> Configuration File Element
- <param> Configuration File Element
- Instantiating the Applet
- HTTP Upload Support for Images and Objects