Display a message banner in the editor UI with editor.message().
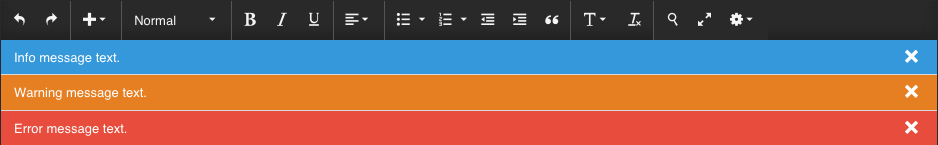
A message banner may be of one of three types: info (blue), warning (orange), or error (red). If you so choose, you may display more than one message at a time.
Example
editor.message(type, timeout, message)
// Replace the element with id 'replaceMe'
var editor = textboxio.replace( '#replaceMe' );
// Display an informational message in the editor UI for 5 seconds
editor.message('info', 5000, 'This editor is ready to use.');
Parameters
| String | Specify the message type: info, warning, or error. |
| timeout | Integer | Specify time in msec before the editor message is automatically dismissed. Note: Specifying 0 will cause the message to be displayed indefinitely. |
message | String | The text to be displayed in the message. |
Returns
The message function returns an object with a hide function. This can be used to create a message that is hidden by some other action, instead of by a timeout.
Example
editor.message(type, timeout, message)
// Replace the element with id 'replaceMe'
var editor = textboxio.replace( '#replaceMe' );
// Display a warning message that doesn't hide automatically
var msg = editor.message('warning', 0, 'Connection lost');
... later ...
// Hide the message
msg.hide();