This article outlines several known issues with the Inline Editing functionality of EditLive! and solutions for overcoming these issues.
Inline Editing Sections Disappearing
Clicking on a DIV registered as an Inline Editing Section may cause the DIV to disappear from the page completely. The most likely reason for this issue occurring is that the DIV does not have a fixed height specified. Any DIV registered as an Inline Editing Section with EditLive! requires a fixed height.
Example
The following example depicts an a DIV element that does not have a fixed height specified.
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"/>
<div id="div1">
</div>
<script language="Javascript">
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
</script>
If a user clicked in div1, it would disappear from the page.
Example
The following code creates a DIV with a height of 550 pixels. This DIV is then registered as an Inline Editing Section.
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"/>
<div id="div1" style="height: 550px;">
</div>
<script language="Javascript">
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
</script>
Clicking on an Inline Editing Section Does Not Load EditLive!
This issue can occur for several reasons. One of the most common ones can be solved thusly:
- Ensure the parameter passed to the addEditableSection Method is a case-sensitive match for your specified DIV's ID attribute.
Local Images Not Appearing in Inline Editing Sections
For some users, local images inserted into EditLive! may not render when switching between Inline Editing Section DIVs.
Example
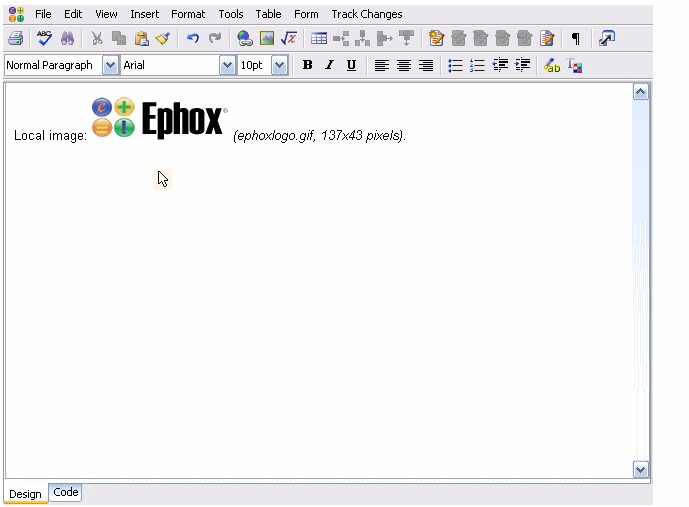
The following screenshots depict a local image inserted into EditLive!. Once the user clicks on another Inline Editing Section (hence removing EditLive! from it's current Inline Editing Section), the local image does not display in the DIV.
This issue occurs due to security implementations in several browsers that restrict local images being displayed in web pages. This issue can be overcome by ensuring you have configured EditLive! to upload any local images to a server-side location. You can find information on how to configure EditLive! to upload local images in the HTTP Upload Support article in this SDK.
If an upload script has been specified for EditLive!, this script will be invoked every time the user switches between Inline Editing Sections.
Issues with EditLive! Run Time Functions
When utilizing EditLive!'s Run Time Methods in conjunction with the inline editing implementation of the editor, ensure no run time functions for the editor are invoked unless the editor has completed loading into an Inline Editing Section. If a run time function for the editor is invoked and EditLive! is still loading, JavaScript errors can occur and the run time function will not be performed.
Browser Freezes When Switching Between Inline Editing Sections
Mac Browsers (Safari and Firefox)
Users may find that switching between multiple inline sections over an extended period may cause the browser to crash. Java tends to run out of memory due to poor memory management in Java on the Mac. Using Inline Editing for Mac is preferable to using many instances of the editor in a single page. Using several instances of the editor in a single page will only make the memory usage issue worse.
Firefox on Windows Vista and Linux Operating Systems
Users may experience browser freezes if they quickly switch between inline editing sections for an extended time (constantly switching between sections around 30-40 times). Normal usage on Vista and Linux allows Java to reclaim memory properly and avoid browser freezing.
Issues with Mac Browsers (Safari and Firefox)
Difficulties Obtaining Editor Focus Using Safari
Occasionally, the shifting of focus between the editor and the browser gets confused. On these occasions, switching focus from the editor to another DIV requires two clicks (one to give the browser back into focus and another to click on the DIV) instead of one. This can also cause the highlighting of inline editing sections to stop working until the browser re-attains focus.
Inline Editing Sections Rendering with an Unexpected Height
If inline editing section DIVs feature differing heights, EditLive! for Java will always render using the largest height specified by an inline editing section DIV.
Example
In the following example, a HTML page contains two inline editing sections. The first section has a specified height of 400 pixels and the second has a height of 600 pixels. If the user were to click in the first inline editing section, the editor would render with a height of 600 pixels despite the DIV's fixed height of 400 pixels.
...
<body>
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"/>
<form nane="form1" action="posthandler.jsp" method="post">
...
<div id="div1" style="height: 400px;"></div>
...
<div id="div2" style="height: 600px;"></div>
</form>
<script language="Javascript">
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
editlivejs.addEditableSection("div2");
</script>
</body>
...
EditLive! Takes Several Seconds to Load Into an Inline Editing Section
When using Firefox 2.0 in combination with JRE 1.6, loading the editor into an inline editing section may take several seconds.
<FORM> Elements in EditLive! Content Cause Unpredictable Page Behaviour
Currently the Inline Editing functionality for EditLive! does not support content loading that contains <form> elements. If content is specified for EditLive! Inline Editing sections that contains <form> elements, the following problems can occur depending on your browser:
- Clicking an Inline Editing section may not load the EditLive! for Java editor.
- Upon loading EditLive!, the <form> element and all it's contents may stripped out of EditLive!'s HTML.
Inline Editing Does Not Support TinyMCE
Inline Editing currently does not support the TinyMCE Editor. If Inline Editing is enabled, the setExpressEdit property will be ignored and EditLive! will continue to be used in the inline editing sections.