Inline Editing refers to the functionality available in EditLive! for using a single instance of the editor to generate HTML for several rich text fields. Developers can create any number of DIV HTML elements within their web page and register these DIVs with EditLive!. If a user clicks on a DIV registered with EditLive!, the editor will appear in place of the DIV, loading the DIV's content ready for editing.
Two DIVs registered as Inline Editing Sections with EditLive!.
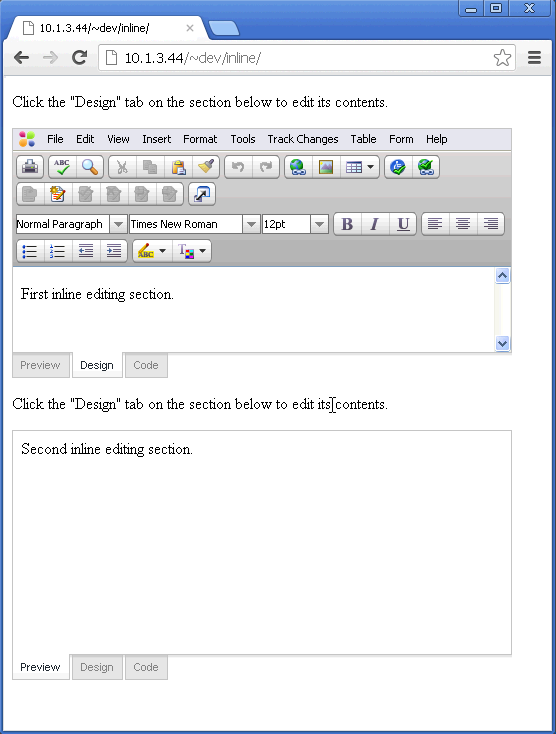
The result of clicking the first DIV's 'Display' tab.
You can find detailed instructions on how to integrate the Inline Editing implementation of EditLive! in the Using Inline Editing Tutorial packaged with this SDK.
Reasons for Using Inline Editing
- Less system resources will be consumed by only loading one instance of EditLive! for Java on the page.
- EditLive! will only be loaded when required by the user (i.e. when a registered DIV is clicked).
- Provides an easy method for integrating EditLive! into several rich text areas occurring in a webpage.
- Easier facilitation for inline editing.
Creating Inline Editing Sections
Note: The ASP.NET integration of EditLive! requires a different implementation of Inline Editing. Please consult the following articles for more information:
To integrate the Inline Editing implementation of EditLive! into your webpage, you'll need to perform the following:
- Define the required EditLive! load-time properties in your webpage (i.e. setConfigurationFile/setConfigurationText, setDownloadDirectory).
- Specify the inlineEditing.js file in your code (this JavaScript file is located in the same directory as the editlivejava.js file packaged with the EditLive! SDK).
- Create DIV HTML elements in your page you wish to become inline editing sections. Ensure each DIV has an unique ID attribute.
- After creating the DIV HTML element, use the addEditableSection method for EditLive! to register the DIV as an Inline Editing Section.
Example
...
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"></script>
...
<div id="div1" style="height: 550px;" ><p>div content</p></div>
...
<script language="Javascript">
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
</script>
...
The following example depicts how the addEditableSection Method should ideally be defined:
<html>
<head>
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"></script>
<script language="Javascript">
var editlivejs;
function loadEditLive() {
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
}
</script>
</head>
<body onload="loadEditLive()">
<div id="div1" style="height: 550px;"><p>div content</p></div>
</body>
</html>
Populating Inline Editing Sections with Content
An Inline Editing section can be populated with either a HTML fragment or an entire HTML document. There are two methods for populating an Inline Editing section:
- Insert content into the TEXTAREA
- setContentForEditableSection method
Insert Content into the TEXTAREA
To use this implementation you will need to create a TEXTAREA HTML element with an ID attribute containing a corresponding Inline Editing DIV ID with _contentArea appended.
Example
This example creates a hidden TEXTAREA HTML element which will allow users to edit the HTML document contained in the TEXTAREA via Inline Editing in the DIV with the ID div1. The Inline Editing section will display the content <html><body><p>HTML document for editing.</p></body></html>.
Note: any HTML content in the TEXTAREA needs to be HTML Encoded - i.e. any characters with special meaning in HTML must be escaped to their entity encoding, e.g. < becomes <
<html>
<head>
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"></script>
<script language="Javascript">
var editlivejs;
function loadEditLive() {
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
}
</script>
</head>
<body onload="loadEditLive()">
<div id="div1" style="height: 550px;"><p>This content will not be seen, the content inside the body tags of the text area below will be displayed to the user instead.</p></div>
<textarea id="div1_contentArea" style="display: none;">
<html>
<body>
<p>HTML document for editing.</p>
</body>
</html>
</textarea>
</body>
</html>
SetContentForEditableSection Run-Time Property
To manually insert HTML content into an Inline Editing Section (whether it is represented by an instance of EditLive! or the DIV itself), use the setContentForEditableSection Method. A HTML fragment or an entire HTML document can be passed with this method.
Retrieving Content from Inline Editing Sections
The contents of an Inline Editing Section can be retrieved in one of two ways:
- Using the GetContentForEditableSection Run-Time Function
- Using a HTML Form HTTP Post
Using the GetContentForEditableSection Run-Time Function
The getContentForEditableSection Method allows you to extract the contents of a specific Inline Editing Section.
You can combine the getEditableSections and getContentForEditableSection run-time functions to iterate through each Inline Editing Section and extract their respective contents.
Example
<script language="Javascript">
var editableSectionArray = editlive_js.getEditableSections();
for(i = 0; i < editableSectionArray.length; i++) {
alert("Editable Section DIV ID: " + editableSectionArray[i] + ", Contents: " + editlive_js.getContentForEditableSection(editableSectionArray[i]));
}
}
</script>
Using a HTML Form HTTP Post
If each registered DIV is nested within a HTML FORM element, the contents of each Inline Editing Section will be passed to the FORM's post handler script. The contents of each Inline Editing Section will be passed to the post handler script via a hidden TEXTAREA element with a NAME attribute matching the ID attribute for the Inline Editing Section DIV.
Example
A DIV is nested in a HTML FORM element. This DIV is registered as an Inline Editing Section with EditLive!. The DIV has an ID value of div1. When the FORM is submitted, the contents of the DIV will be passed to the post handler script via HTTP as the POST argument div1.
...
<body>
<script language="Javascript" src="../../redistributables/editlivejava/editlivejava.js"></script>
<form nane="form1" action="posthandler.jsp" method="post">
...
<div id="div1" style="height: 550px;"></div>
...
</form>
<script language="Javascript">
editlivejs = new EditLiveJava("ELApplet", "100%", "100%");
editlivejs.setConfigurationFile("../../redistributables/editlivejava/sample_eljconfig.xml");
editlivejs.addEditableSection("div1");
</script>
</body>
...