Overview
The Template Browser functionality allows users to insert templates into any document they are editing withEditLive!. These templates are defined by the Systems Administrator and could be as simple as a statement that needs to be added to the end of a document or as complex as an entire HTML layout.
Displaying the Template Browser
The Template Browser can be opened via the Insert Template... item in the Insert menu.
Using the Template Browser
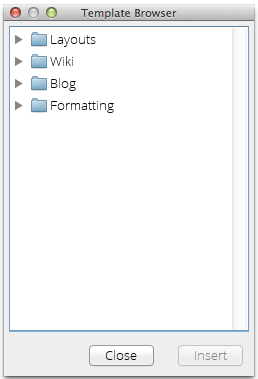
Launching the Template Browser will display the following dialog on the right hand side of your EditLive! instance:
The categories displayed in this dialog may be different, depending on the configuration of your instance of EditLive!.
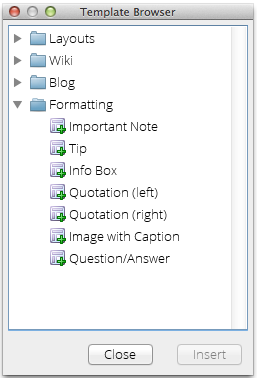
Clicking on the "+" symbol next to a folder will open that category. Alternatively, you can double click on the name of the category. After opening the category, the dialog will look similar to the following:
The templates available to insert into your document are denoted by the icon. The steps to insert a template are as follows:
- As the template will be inserted at the position of the caret in the document, you need to choose where you want the template to be inserted and click in that position. This will not close the Template Browser.
- Once the position has been determined, choose the template you would like to insert. To insert the template into the document, simply double click on it. Alternatively, you can select on the template and then press the Insert button.
Closing the Template Browser
The Template Browser can be closed in three ways. Two of these are on the dialog itself. However, you can also close the dialog by navigating to the Insert menu and then choosing Hide Template Browser.