Overview
EditLive! allows you to insert rich media from social media and cloud-based media services along with your own video and audio into your content.
Displaying the Media Insertion Dialog
There are 2 basic methods for displaying EditLive!'s media insertion dialog:
- Toolbar Buttons
- Menu Items
Toolbar Buttons
The toolbar button opens the Media Insertion dialog.
Menu Items
The Insert Media... menu item located under the Insert menu.
Using the Media Insertion Dialog
The Media Insertion Dialog allows you to insert media in 4 ways:
- Media Service
- Embedded Code
- Hosted Video
- Hosted Audio
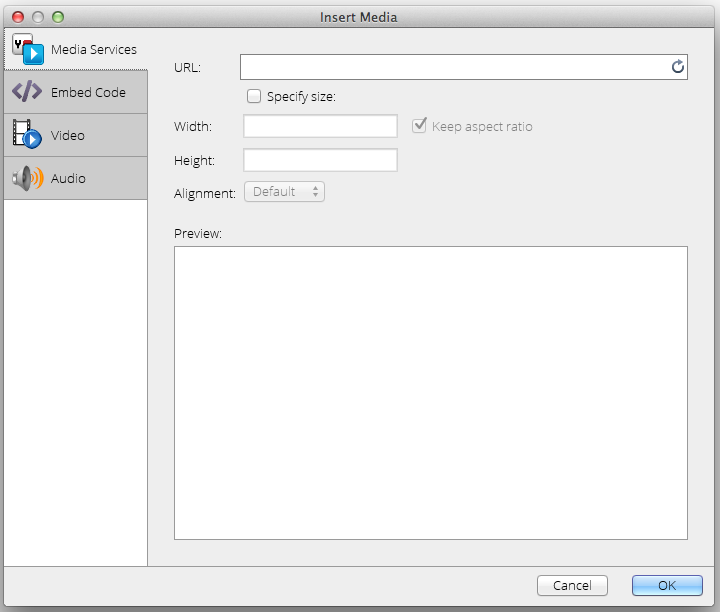
Media Service
Media Services allows the inclusion of content from YouTube, SlideShare, Instagram, Google Maps and over 200 other social media services.
- URL - Location of the Media Service content
- Specify Size - Checking this box allows the width and height for the media to be adjusted.
- Width - Width (in pixels) of the media
- Height - Height (in pixels) of the media
- Keep Aspect Ratio - Checking this box ensures the width-to-height ratio will always remain the same.
- Alignment - Location of the embedded multimedia on the page.
- Preview - A preview of the content supplied by the service.
If the oEmbed content is a video a placeholder image thumbnail will be displayed as specified by the Media Service provider.
Embedded Code
Embedded Code allows the insertion of HTML code, for example and iFrame containing a website.
Video
Video allows the insertion of hosted video content into the editor.
- URL - Location of the Video file
- Type - Type of the video file.
There are 3 video types supported
- MP4
- OGG
- WEBM
Additional versions of the video can be inserted using the button. Versions can be removed using the button beside the desired version.
Poster - Location of the image to display for this video before being played in the browser.
If no image is specified, the placeholder image will appear in the editor- Width - Width (in pixels) of the video
- Height - Height (in pixels) of the video
- Alignment - Location of the video in the page
- Controls Enabled - Checking this box will display playback controls for the video in the browser.
- Fallback HTML - HTML of the content to display if the browser doesn't support the HTML 5 video tag.
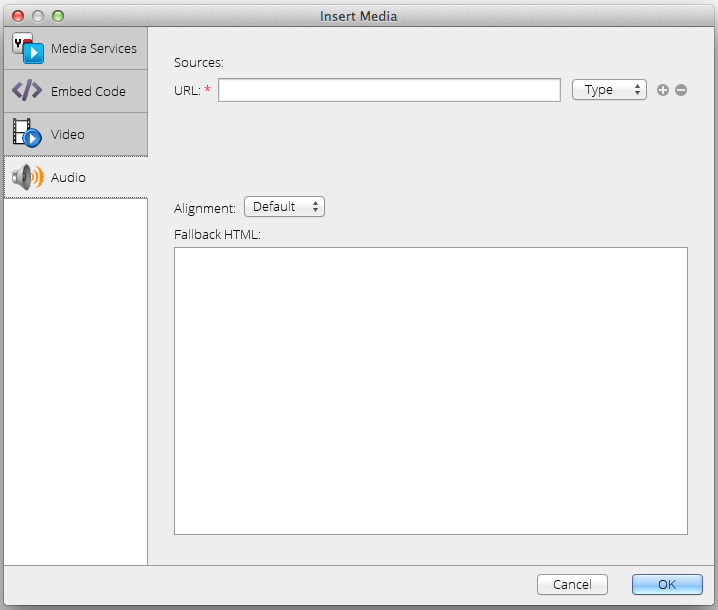
Audio
Audio allows the insertion of hosted audio content into the editor.
- URL - Location of the audio file
- Type - Type of the audio file.
There are 3 audio types supported
- WAV
- MP3
- OGG
Additional versions of the audio can be inserted using the button. Versions can be removed using the button beside the desired version.
- Alignment - Location of the audio in the page
- Fallback HTML - HTML of the content to display if the browser doesn't support the HTML 5 audio tag.
Editing a Media Properties
After inserting multimedia, you can adjust the media's properties by double-clicking the placeholder. This will display the Media Insertion dialog for the particular media type with all the values set for the media.