Overview
You can easily adjust the properties of any image appearing in EditLive!. Adjusting image properties is performed by using the Image Properties Dialog.
Displaying the Image Properties Dialog
Once you have an image selected in EditLive!, there are 2 basic methods for displaying the Image Properties Dialog:
- Double Click
- Context Menu
Double Click
Double click a selected image to launch the Image Properties Dialog.
Context Menu
The context menu is displayed by clicking the right mouse button. By using the context menu, you can easily edit the properties for a selected image.
The context menu features the following item to display the Image Properties Dialog:
- Image Properties...
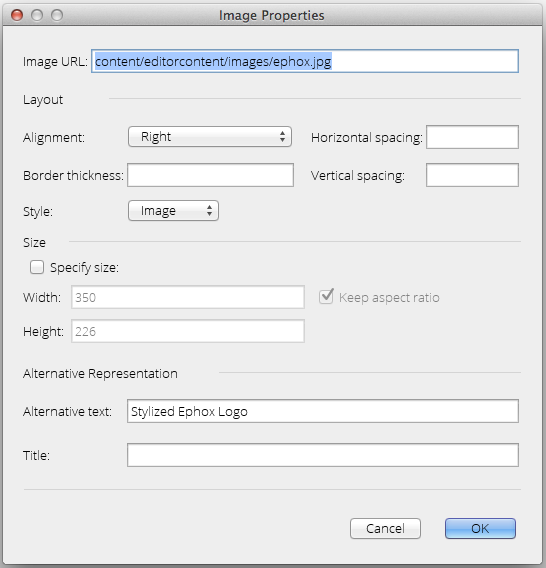
Using the Image Properties Dialog
- Image URL - Location of the selected image.
- Alignment - Location of the image in the page
- Border Thickness - Thickness (in pixels) of the border surrounding the image.
- Horizontal Spacing - Spacing (in pixels) between the horizontal borders of the image and the actual image itself.
- Vertical Spacing - Spacing (in pixels) between the vertical borders of the image and the actual image itself.
- Style - CSS Style to be applied to the image (if configured)
- Specify Size - Checking this box allows the width and height for the image to be adjusted.
- Width - Width (in pixels) of the image
- Height - Height (in pixels) of the image
- Keep Aspect Ratio - Checking this box ensures the width-to-height ratio will always remain the same. For example, insert an image with a height 25% the size of the width. If the user types 100 for the width, the height will automatically populate as 25.
- Alternative Text - Text to appear if the image doesn't load.
- Title - Text to appear when the user hovers their mouse over the image.