Overview
EditLive! provides extensive support for content sections, including HTML 5 Semantic tags. As a user you can create and remove sections, and even create sections within other sections. EditLive! can help you to apply styles to a section, set the width of a section, or wrap text around floating sections.
This topic explains how to achieve the following:
To apply a style to a section, see the Applying Predefined Styles section of the Applying Styles article.
Creating an empty section
Creating an empty section can be done anywhere; even inside another Section. There are 2 basic methods for an inserting an empty section in EditLive!:
- Toolbar Button
- Menu Items
Toolbar Button
The EditLive! toolbar provides the following button for selecting Page Widths:
- Create Section
Menu Item
The Create Section item is located under the Insert menu.
Choosing a Semantic Tag
- Blockquote
- Div
- Section
- Header
- Footer
- Article
- Aside
- Nav
- Figure
- FigCaption
Some elements may not be available as they may be dependent on other elements or restricted in their use. For example, FigCaption is only available for insertion in a Figure.
Creating a section around existing text
Sections can be created around existing text in much the same way as empty sections. Sections can be created on entire paragraphs or a selected portion within a paragraph.
Example
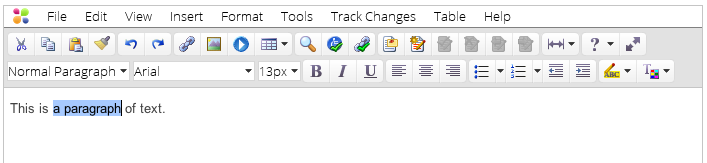
Select a portion of text in the middle of a paragraph:
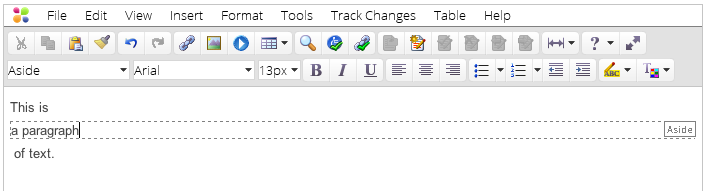
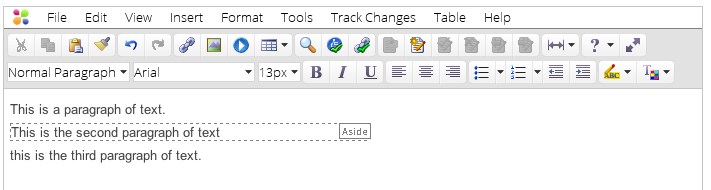
Creating a section will split the paragraph around the selection and create a section in the middle:
The type of section inserted will be indicated by text in the top corner of the section. In this example an Aside has been inserted.
Creating nested sections
EditLive! supports not only creating sections in paragraphs but also within existing sections.
Example
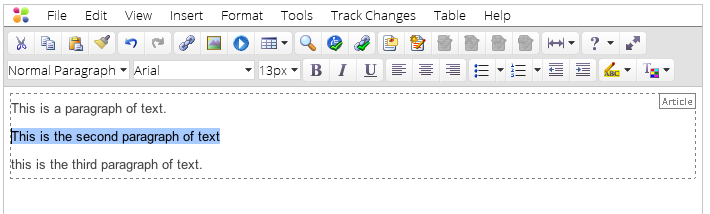
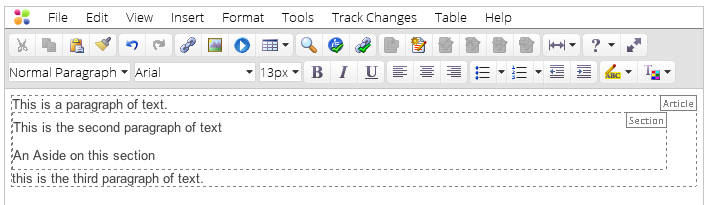
Highlight the middle paragraph of a section:
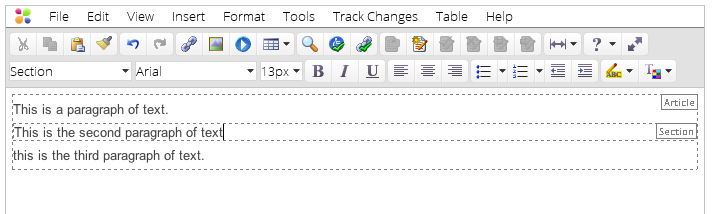
Creating a new section will not alter the outer section, instead nested a new section inside. Notice that the paragraph spacing has been removed to avoid unnecessary spacing:
Removing Sections
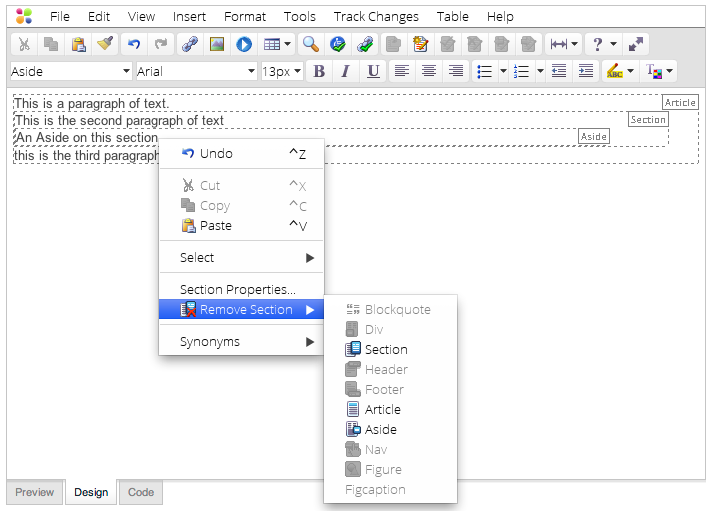
Use the Remove Section command, located on the Insert menu or the Context Manu to remove a section. Only the section types available from the current cursor position will be available.
Example
With the cursor positioned in the text for the nested Aside section, the options enabled are the enclosing Section and Article sections.
Selecting Aside will remove the Aside section, leaving the other two sections in place and merging the paragraph into the enclosing section.
With the cursor within the second paragraph, selecting Article from the Remove Section list will remove the outer Article section, leaving only the Section.
Section Properties
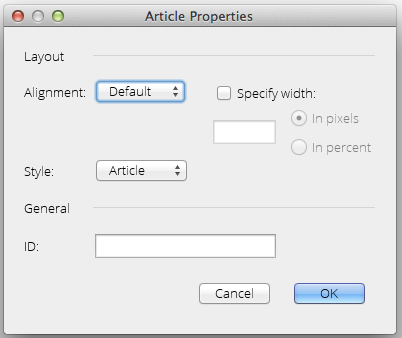
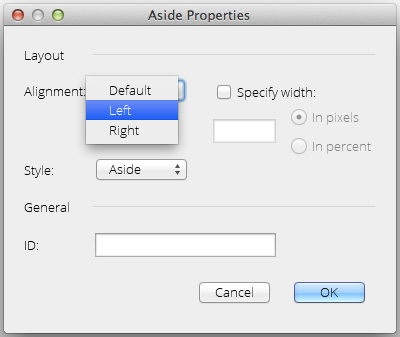
EditLive! allows basic editing of section attributes. Right click on a section and choose Section Properties... to show the Section Properties dialog:
- Alignment - Float sections left or right
- Specify width - Checking this box allows the width of the section, using either pixel or percentage units, to be set.
- Style - CSS Style to be applied to the section type (if configured)
- ID - Set the section identifier attribute
Floating Sections
Floating sections are often used for page layout, and allow text to flow around the section. EditLive! supports creating floated sections using the alignment option of the Section Properties dialog described above.
Example
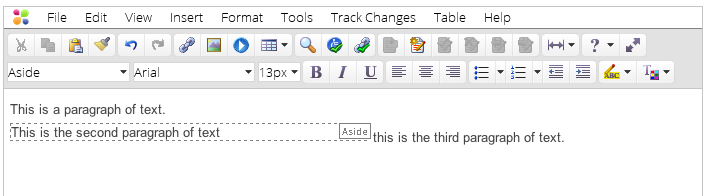
Start with a single section as shown below:
Use the Section Properties dialog to align the section left:
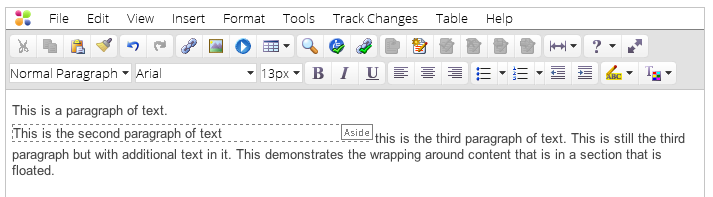
This brings the third paragraph up next to the second paragraph:
Continuing to type in the third paragraph will flow down to the line below the second paragraph:
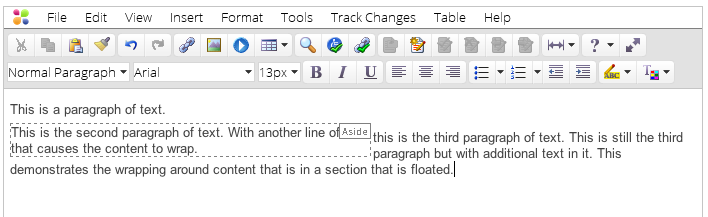
If the second paragraph (inside the section) is then extended to two lines, the third paragraph layout will change to flow around it
EditLive! will update the page layout as you type in or resize the floated section. For best results, always specify a width for floating sections.
Resizing Sections
Sections can be resized either via the properties dialog or by holding the mouse cursor over the edge of a section (much like Images and Tables). Only the width of a section can be changed, the height of a section is determined by the content within it.